<select>、<option> 和 <optgroup> 是 HTML 表單裡的下拉選單元素,<select> 是下拉選單的主體,而 <option>、<optgroup> 則構成下拉選單的選項以及選項群組,這篇文章將會介紹下拉選單元素的用法。
<select>、<option> 和 <optgroup><select>、<option> 和 <optgroup> 是 HTML 表單裡的下拉選單元素,<select> 是下拉選單的主體,而 <option>、<optgroup> 則構成下拉選單的選項以及選項群組。
<select>、<option>和<optgroup>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<select>的顯示類型為「inline-block 行內區塊元素」,預設不會強制換行。<select>不可以是<a>或<button>的子元素。<optgroup>只能是<select>的子元素。<option>只能是<select>和<optgroup>的子元素。
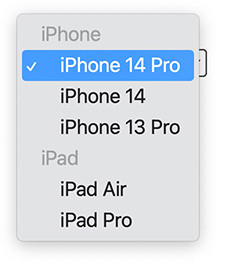
例如下方的 HTML 開啟後,在網頁中會放入一個 <select>、<option> 和 <optgroup> 所構成的下拉選單。
<form action="/test.aspx" method="post">
<select>
<optgroup label="iPhone">
<option value="14p">iPhone 14 Pro</option>
<option value="14">iPhone 14</option>
<option value="13p">iPhone 13 Pro</option>
</optgroup>
<optgroup label="iPad">
<option value="air">iPad Air</option>
<option value="pro">iPad Pro</option>
</optgroup>
</select>
</form>

<select>、<option> 和 <optgroup> 支援屬性<select>、<option> 和 <optgroup> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),也會使用下方的專門屬性:
<select> 相關屬性:
| 屬性 | 說明 |
|---|---|
| name | 名稱。 |
| size | 顯示的最多字元數。 |
| multiple | 按住鍵盤 Ctrl 或 command 鍵可以多選。 |
| autofocus | 自動成為焦點。 |
| disabled | 禁用。 |
| required | 必填。 |
<optgroup> 相關屬性:
| 屬性 | 說明 |
|---|---|
| label | 顯示的文字。 |
| disabled | 禁用。 |
<option> 相關屬性:
| 屬性 | 說明 |
|---|---|
| selected | 預先選取的項目。 |
| label | 顯示的文字。 |
| value | 選取後要回傳的值。 |
| disabled | 禁用。 |
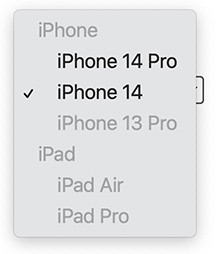
例如下方的 HTML 開啟後,加入相關的屬性,就能控制選單的呈現方式。
<form action="test.aspx" method="get">
<select>
<optgroup label="iPhone" multiple>
<option value="14p">iPhone 14 Pro</option>
<option value="14" selected>iPhone 14</option>
<option value="13p" disabled>iPhone 13 Pro</option>
</optgroup>
<optgroup label="iPad" disabled>
<option value="air">iPad Air</option>
<option value="pro">iPad Pro</option>
</optgroup>
</select>
</form>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
